

| Banner | Placement | Details |
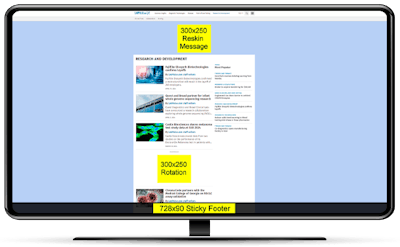
| Rotation (300x250) | Inside content block | JPG, PNG, HTML5, or GIF (animation <15 sec) |
| Sticky Footer Desktop (728x90) | Below content block | JPG, PNG, HTML5, or GIF (animation <15 sec) |
| Sticky Footer Mobile (300x50) | Below content block | JPG, PNG, HTML5, or GIF (animation <15 sec) |
| Reskin* background (1658x1058) | Behind content block | JPG, PNG, GIF (no animation allowed) |
| Reskin* message box (300x250) | Above content block | JPG, PNG, GIF (no animation allowed) |
| Native**(400x300 or 800x600) | Varies by device | JPG, PNG, GIF (no animation allowed) |
The maximum file size for each banner is 1MB. We track individual ad performance in our reporting dashboards.
Reskin*
The reskin graphics display simultaneously, however, they operate independently. The message box is a fixed position above the content box. The background scales to fit the device width (and does not display on mobile devices). For this reason, we recommend keeping the background simple and free from text or pictures that might be cut off on certain devices.
We suggest using the background artwork to feature branding only, and using the message box for your ad message. Each Reskin pair uses one URL only. For more details about the Native banner, please click here.
Native**
The native banner displays in the right column or the bottom row, depending on the device. It is labeled as 'Sponsored.' The rectangle artwork is cropped to a square for some devices. For this reason, we suggest you avoid putting critical information along the outer edges. For more details about the Native banner, please click here.